学习地址:https://developer.mozilla.org/zh-CN/docs/Web/API/URL
实例代码地址:GitHub、CodePen
URL 为 window 的一个属性, 具有三种用法:
- URL 作为构造函数使用 - new URL(url, [base])
- URL.createObjectURL(blob)
- URL.revokeObjectURL(objectURL)
构造器
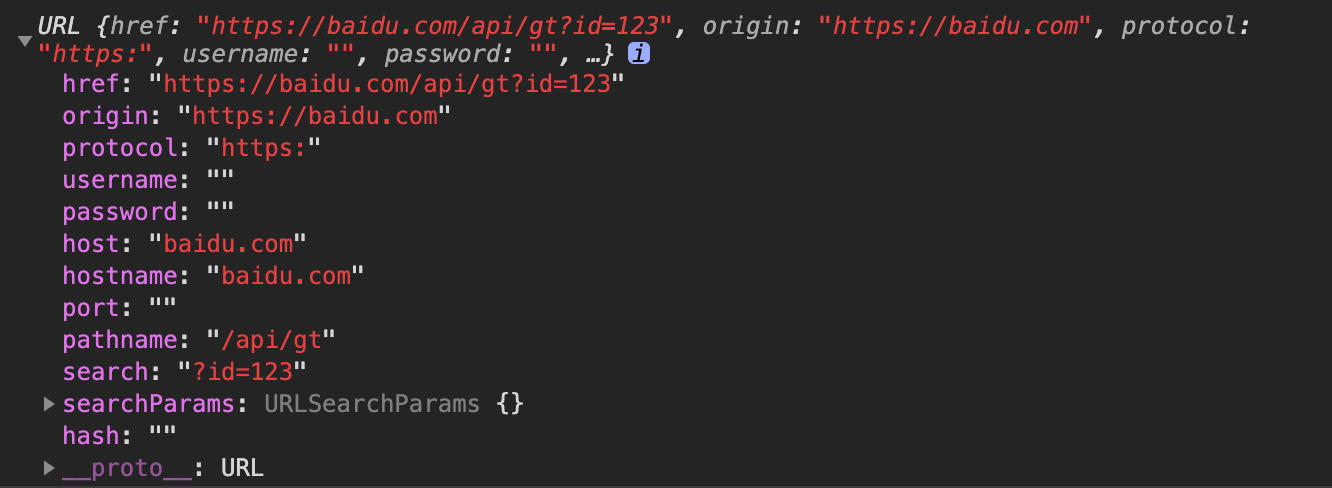
作为构造器使用时,可接收两个参数,第一个参数为url,如果url为绝对路径,则第二个参数会被忽略;如果url为相对路径,则需要第二个参数,若缺少第二个参数,那么会报错Invalid URL。
如果要获取 query 值,可以通过url.searchParams.get来获取![]()
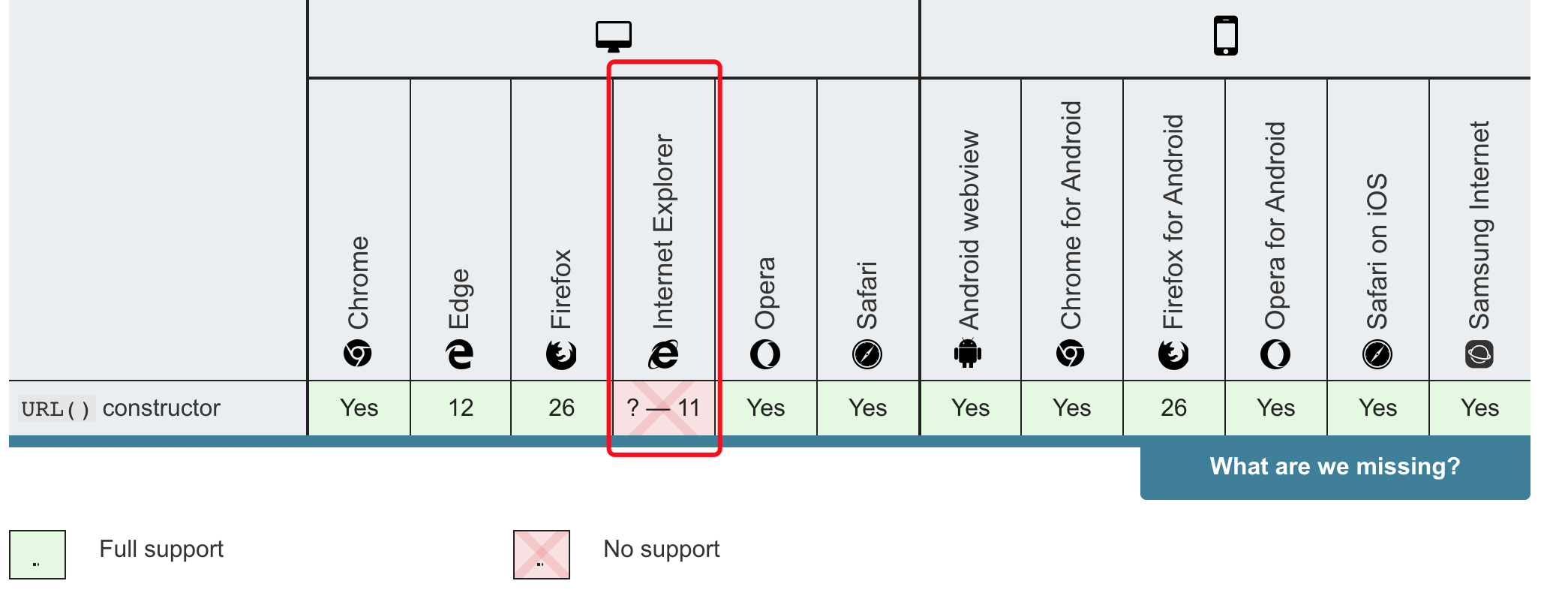
其兼容性如下所示:
可以看到, IE 系列的浏览器是不支持该属性的。
URL.createObjectURL(blob)
通常来讲, 需要使用本方法的时候是手动在前端进行了文件上传,并且希望及时的进行预览。除了本方法之外,在用户选择文件之后,可以通过FileReader对文件进行阅读, 使用readAsDataURL的方式,将文件内容转换为base64的形式,并将其作为img 的 src 以进行展示。然而该方法具有以下问题:
- 需要先使用FileReader对文件进行读取到JavaScript中,当文件内容比较大的时候,中间的时间难以保证(参见DEMO,针对4M的文件, base64比object url 慢了10倍左右 )
- 生成的base64字符串可能会十分庞大,插入到DOM以后会多了很多无意义的内容
- 使用 base64 会占用对应的堆空间(参见DEMO)
因此,针对需要在前端进行展示的场景,应尽可能地使用URL.createObjectURL()的方式来进行展示,而不是使用base64。通过该方式,最后获取到的是一个指向内存的相应地址,因为该字符串是一个URL,因此可以直接在DOM中使用,同时,也不用先将文件读取到JavaScript中。
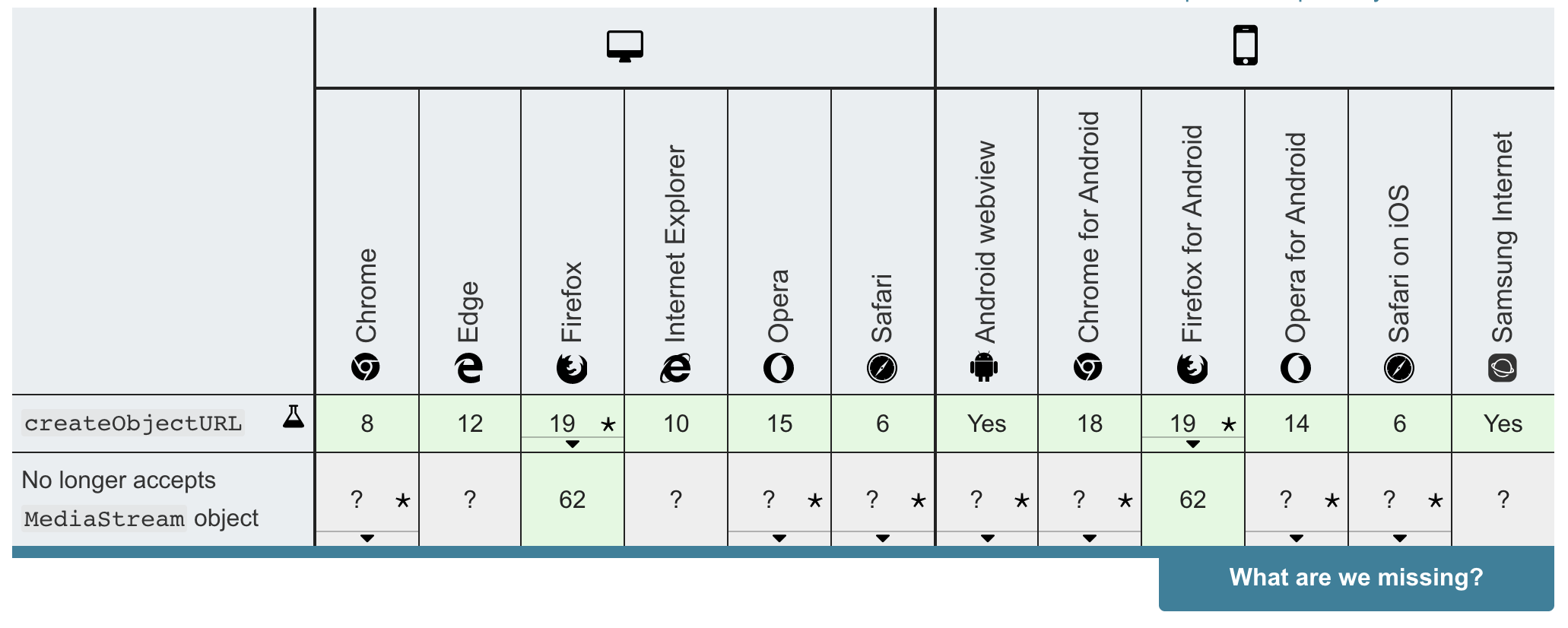
兼容性如下:
可以看到,IE10以上的浏览器均兼容。
URL.revokeObjectURL()
URL.revokeObjectURL() **静态方法用来释放一个之前已经存在的、通过调用 URL.createObjectURL() 创建的 URL 对象。当你结束使用某个 URL 对象之后,应该通过调用这个方法来让浏览器知道不用在内存中继续保留对这个文件的引用了**。
你可以在 sourceopen 被处理之后的任何时候调用 revokeObjectURL()。这是因为 createObjectURL() 仅仅意味着将一个媒体元素的 src 属性关联到一个 MediaSource 对象上去。调用revokeObjectURL() 使这个潜在的对象回到原来的地方,允许平台在合适的时机进行垃圾收集。