豆瓣链接:https://book.douban.com/subject/3323633/
4大基本原则
- 亲密性
- 对齐
- 重复
- 对比
亲密性
定义
将相关的项组织在一起,从物理位置上使它们互相靠近。物理位置的接近意味着存在关联。其根本目的是实现组织性。
应用
- 布局的时候一定要明确元素和其所属元素是否在一起,留意无关元素
- 将有关联的元素放在一起,然后在不同单元间增加合适的空间,就能让信息变得更加直观
- 并不意味着一切都要更加靠近 —— 如果某些元素在理解上存在关联,或者相互之间存在某种关系,那么这些元素在视觉上也应当有关联
注意事项
- 避免一个页面上有太多孤立的元素
- 不要再元素之间留出同样大小的空白,除非各组同属于一个子集
- 不同属一组的元素之间不要建立关系。如果元素彼此无关,要把它们分开
- 不要仅仅因为有空白就把元素放在角落或中央
对齐
定义
任何元素都不能在页面上随意安放。每一项都应当与页面上的某个内容存在某种视觉联系。其根本目的是使页面统一而且有条理。如果页面上的一些项是对齐的,这会得到一个更加内聚的单元。要让页面上的所有元素看上去统一、有联系而且彼此相关,需要在各个单独的元素之间存在某种视觉纽带。
应用
- 统一对齐方式 —— 如页面内的所有元素统一使用左对齐或者右对齐,以便增加边界强度,为布局提供力度
- 非刻意的情况下,永远不要使用居中对齐 —— 居中对齐会创建一种更正式、更稳重的外观,这种外观显得中规中矩,但通常也很乏味。大多数精巧的设计都没有采用居中对齐
- *一定要确保每一项都与页面上的其他项存在某种对齐 *
- 文本行水平摆放 —— 按基线对齐
- 多个单独的文本块 —— 按左边界或者右边界对齐
- 图片 —— 将图片边界与页面的其他边界对齐
- 刻意寻找对齐线 —— 优秀的设计中都可以在对齐的对象间画出“对齐线”
- 如果设计中的对齐很明确,那么可以有意识地打破对齐
注意事项
- 避免在页面上混用多种文本对齐方式
- 避免居中对齐
重复
定义
设计的某些方面需要在整个作品中重复。其根本目的是统一、并增强视觉效果。
应用
- 粗体的重复有助于统一整个设计
- 把已有的重复元素取出,让这些元素效果更强、更生动。通过把重复表现得很明显,这样不仅页面看上去更有趣,还能再视觉上增强其条理性和一致性
- 重复有助于组织信息,帮助读者浏览各个页面
- 重复的项不一定完全相同,可能只是存在明确关联的紧密相关的对象
- 重复的最大好处是使各项看起来同属一组
注意事项
- 避免太多地重复一个元素,重复太多会让人讨厌
- 过多的重复会混淆重点
对比
定义
页面上的不同元素之间要有对比效果,达到吸引读者的对比效果。其根本目的有两个,一是增强页面效果,二是有助于信息的组织。如果两个项不完全相同,就应当使之不同,而且应当是截然不同。
作用
对比是为页面增加视觉效果的最有效的途径,也是在不同元素之间建立一种有组织的层次结构的最有效的方法。要想实现有效的对比,对比就必须强烈。此外,对比可以用来在页面上指引读者、制造焦点。
应用
- 如果使用了又高又窄的列,就应当在水平方向有一些突出的标题
- 可以通过字体选择、线宽、颜色、形状、大小、空间等因素来增加对比
注意事项
- 不要将深棕色和黑色进行对比
- 不要将一种粗线于一种更粗的线进行对比
- 避免使用两种或多种类似的字体
- 如果各个项不完全一样,干脆让他们截然不同
**
颜色运用
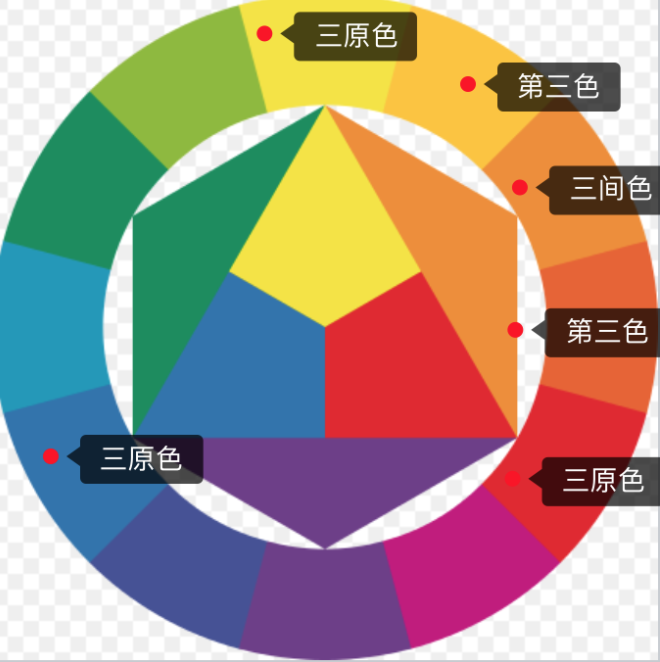
色轮
三原色
色轮的基础是黄、红和蓝三种颜色。这些颜色称之为三原色(美术三原色)。
三间色(secondary color)
三原色两两均匀混合得到的颜色为三间色。
- 黄色 + 蓝色 = 绿色
- 蓝色 + 红色 = 紫色
- 红色 + 黄色 = 橙色
第三色
将色轮的空白填满,得到的颜色称之为第三色。
颜色关系
互补色
色轮上相对(完全对立、对面)的颜色即为互补色。因为其对立关系,所以最佳搭配是一种作为主色,另一种用于强调。
三色组
彼此等距的三种颜色会形成三色组(如红黄蓝)。因为红黄蓝是三基色,所以红黄蓝的颜色组合也被称之外基色三色组(常用于儿童用品)。
分裂互补三色组
从色轮的一边选择一种颜色,再在色轮上找出它对面的互补色两侧的颜色。这样的组合会有一种更为细致的颜色边界。
类似色
由色轮上彼此响铃的颜色组成。它们都有相同的基础色,从而构成了一个协调的组合。用不同的亮色和暗色构成一组类似色,效果相当醒目。
暗色和亮色
- 纯色就是色调
- 向色调增加黑色构成一个暗色
- 向色调增加白色构成一个亮色
单色
单色组合是由一种色调及其对应点蛾多种亮色和暗色组成。
暗色和亮色的组合
选择上文提到的四种颜色关系之一,不过并不适用色调,而是使用这些颜色的不同亮色和暗色。这种组合能够极大地丰富选择,并且可以完全放心颜色的协调性。
色质
色质是指某种颜色的特定明暗度、深浅度或色调。色质过于接近的颜色组合会发生视觉抖动(如暗色的背景上使用暗色字体)
暖色与冷色
- 暖色 —— 红色或黄色(趋近型)
- 冷色 —— 蓝色(后退型,趋于做背景色),更多的冷色才能产生效果或形成有效的对比
- 如果要组合暖色和冷色,一定要少用些暖色
颜色模型
CMYK
Cyan(青色)、Magenta(玫瑰色)、Yellow(黄色)、Key(通常是黑色)
RGB
Red(红色)、Green(绿色)、Blue(蓝色)
抉择
需要印刷的项目应该使用CMYK,需要在屏幕上看的内容则应该使用RGB。
字体基本规则
- 标点(英文)后面有且只有一个空格
- 避免错误地使用打印机引号(””)而不是印刷引号(“”)
- 撇号是一个单独的闭引号,避免使用打印机撇号和印刷撇号
- 避免使用全大写字母
- 不要使用下划线
- 字号越大,就越需要空间调整
- 避免出现寡妇和孤儿
- 当一段文字的最后一行的字符数少于7个的时候,最后一行就称之为寡妇
- 当一段的最后一行由于太长而和其他文字分开,在下一栏或下一页的最上面结束时,就称之为孤儿
- 解决方案:重写文本、增加或减少一些词语、增减字母单词或者行之间的空隙、增加或减少页面的空白
- 跟随在有样式的文字背后的标点,其样式应该和前面的文本样式保持一致
- 把文字放进方框中的时候,要在四周都留足空间
字体应用原则
协调是一个稳妥有用的概念,但冲突务必要避免。
协调
如果只使用一种字体,页面上的所有元素都采用同样性质的字体,这种设计就是协调的。大多数协调的设计都相当平和正式。
冲突
如果在同一个页面上设置了两个或多个类似的字体,他们并非完全不同,但也不完全相同,这个设计就是冲突的。相似性是互相冲突的。
对比
强烈的对比能够有效地吸引我们的视线,而在字体中应用对比则是最有效、最简单而且最让人满意的方法。字体对比有六种明确的不同方式 —— 大小、粗细、结构、形状、方向和颜色。
字体类别
基本概念
- 强调线:在曲线笔画的最细部分画一条对角线
旧式体(Oldstyle)
该字体基于手写体创建的。其特征如下:
- 衬线(Serif, 读作 sair iff: 倾斜
- 强调线:倾斜
- 粗/细过渡:缓和
这类字体适合阅读。
现代体(Modern)
其特征如下:
- 衬线:水平,而且很细
- 强调线:垂直
- 粗/细过渡:剧烈
现代体外观很醒目,特别是设置得非常大时有一种让人震撼的感觉。然而由于其强烈的粗细过渡,在显示大量正文时,大多数现代体都不是很好的选择。
粗衬线体(Slab serif)
其特征如下:
- 衬线:水平,而且比较粗
- 强调线:垂直
- 粗/细过渡:很小或没有
这种字体可以很好地用于显示大量文本,适合阅读。设置为这种字体的页面更暗,因为它们的笔划比较粗,而且粗细相对单一。由于其简洁、直接的外观,粗衬线体在儿童图书中经常使用。
无衬线体(Sans serif)
其特征如下:
- 衬线:无
- 强调线:无(没有粗细变化)
- 粗/细过渡:无
无衬线体及笔划末端没有衬线的字体。要想更好地设计页面,最好的做法就是引入包括一个很粗很黑字体的无衬线体系列。
手写体(Script)
尽量少用,并且在使用的时候不要大写,可设置较大字号,引人注意。
花体(Decorative)
就是很花的字体。
字体对比
大小
相比于全部大写,将文本设置为小写,并使用更大的字体,一方面能够吸引注意,另一方面可读性更好。
粗细
粗细对比是为页面增加视觉效果最容易而且最有效的方法之一。不仅能够使页面更引人注目,也是组织信息的最有效的方式之一。
结构
字体的结构是指这种字体是如何建立的。如果要使用来自两种不同字体系列中的字体,就要使用不同结构的字体系列。比较容易的是,选择一个衬线体和一个无衬线体。全大写 VS 全小写;罗马体(垂直)VS 斜体;
方向
颜色
重复前面的内容,暖色(红色、橙色)是前进型的,很少的一点红色就可以产生对比;冷色(蓝色、绿色)是远离型的,需要更多的冷色才能产生有效的对比。
其他
- 字母的使用尽量不要采用全部大写的方式 —— 可读性非常差
- 避免多个回车的使用 —— 不同分组之间的分隔通常只需要1个回车即可